Creating and Customizing HTML Web Access pages using the Web Portal Preferences and the Web Portal Design
Using the Web Portal Design and the Web portal Preferences, you will be able to create your own customized HTML Web Access pages - and there is no need to be a web developer!
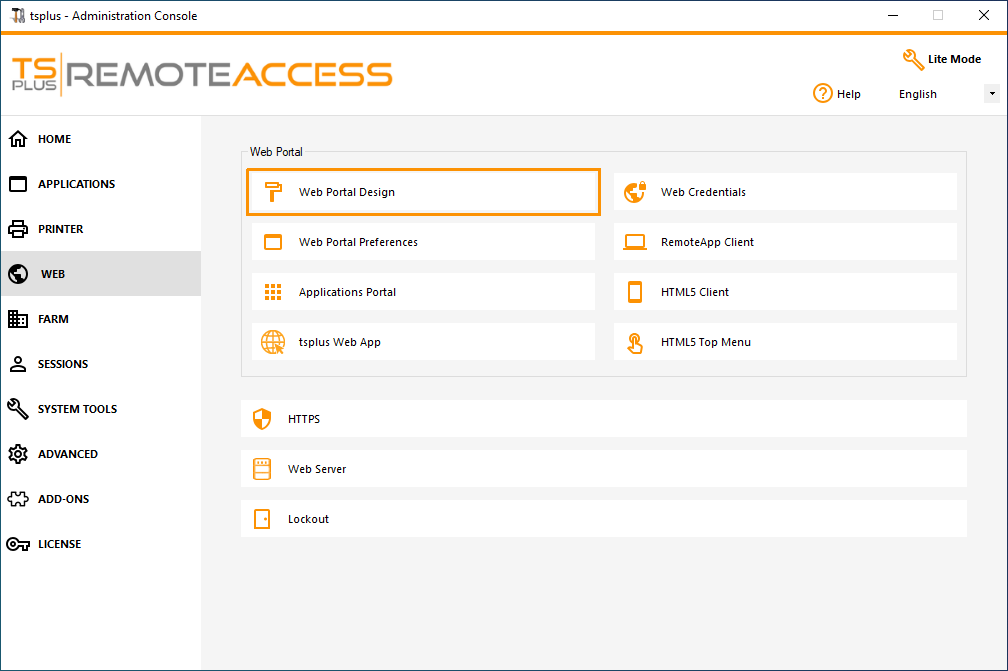
Web Portal Design

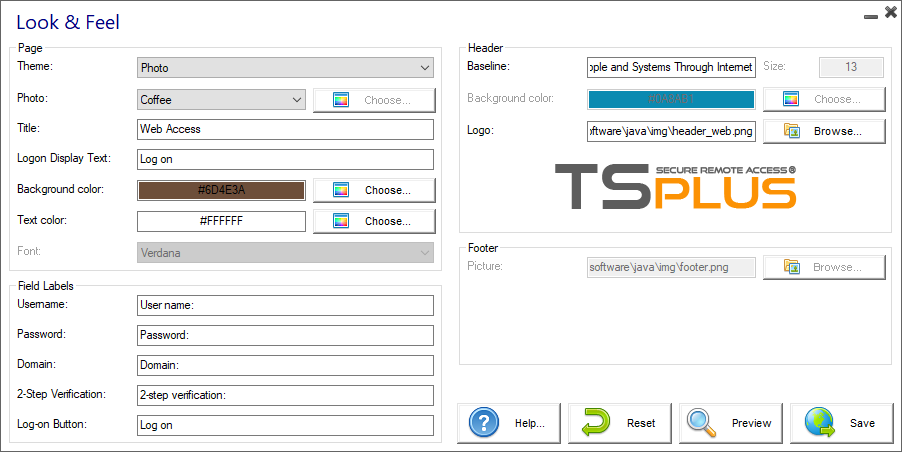
With the Web Portal Design tab, you will be able to customize all the display and graphic settings, as well as add your own logo. You have the choice between a collection of 20 photos, or you can add your own. You can also set any color theme with the background color of your choice or you can use one of the classic themes.

Some advanced tips:
- You don't have to click on a "Choose..." button if you already know a color code: just type it in the input.
- Be careful with the real size of the pictures: your page could be quite bad-looking if a picture is too big.
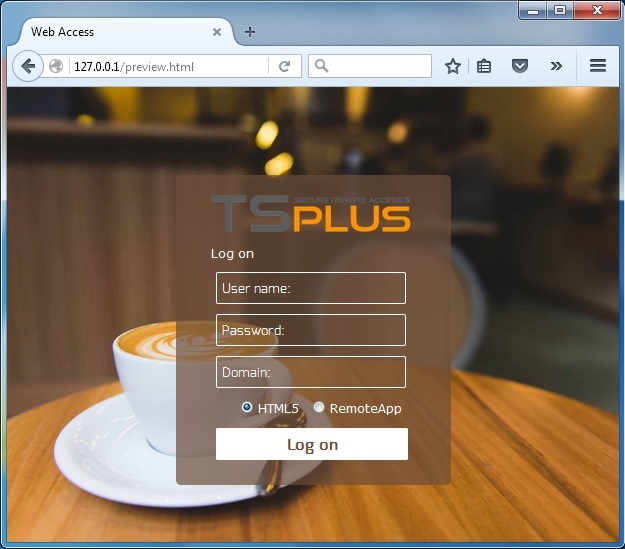
- Do not hesitate to use the "Preview" button on the bottom, it's fast and easy!

Saving typed values and Resetting to default ones
When you close this window, all the values you typed and checked are saved.
If you want to reset these values to values by default, click on the "Reset" button on the bottom.
Web Portal Preferences


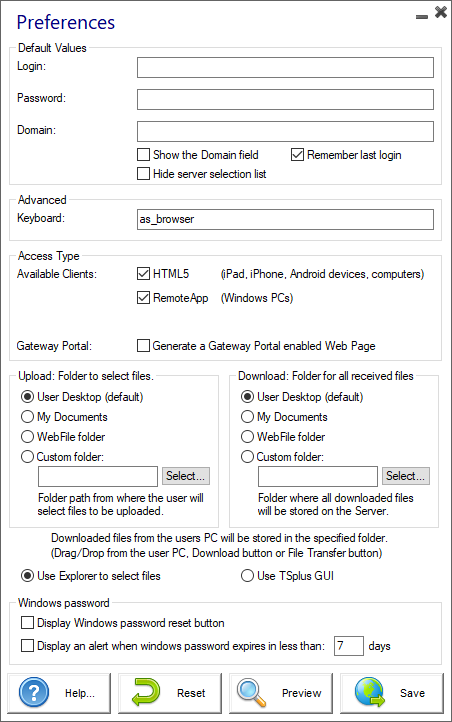
This tile allows you to configure the Web Access page:
- "Default Values": you can specify a default login, password and domain that will auto-populate the login fields. All of the settings present here are saved in the index.html file, which can be copied and renamed to your preference.
- "Show the Domain Field": when checked, the Domain field is included in the login information request.
- "Keyboard": only for advanced administrators who have special keyboard requirements.
- "Available Clients": choose between 2 types of web connection clients. If both are checked, the user will have the choice.
- "Gateway Portal": check it to activate a Gateway Portal enabled page. This feature adds an extra authentication step when you assign a server to a user or group. (More information on the Gateway feature can be found here).
- "Upload - Download": choose source and destination paths for file uploads and downloads.
Since TSplus version 14.60, the section “Windows Password” has been added.
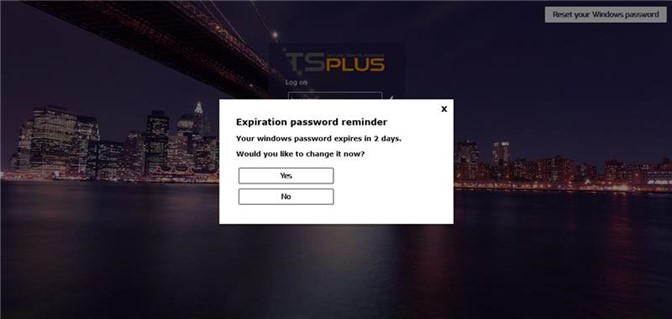
From this section, you can now add an alert message showing during the connection through the web portal, to inform the user about his password expiring date. For example, the following pop-up will show if the user’s windows password expires in less than 3 days:

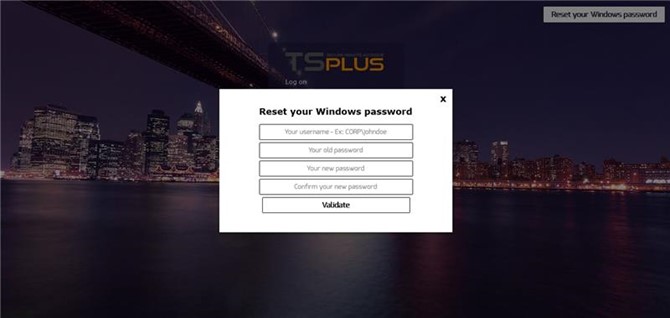
As mentioned it gives him the possibility to change it directly from the Web Portal using the pop-up displayed just below:

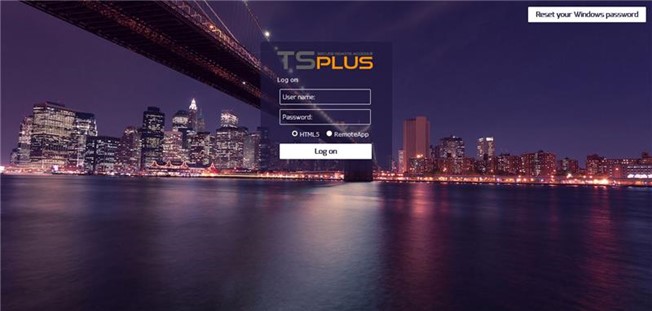
You can also directly make the user able to change his windows at any time, by enabling the button “Reset your Windows password” through the Web Portal preferences.

Web Credentials
The "Web Credentials" section allows you to enable (or disable) the Web Credentials feature.
When using Web Credentials, you might want to allow empty passwords. If you only have Web Credentials with empty passwords, we recommend that you uncheck the "Show Password Field" option, in order to simplify even more the web login page.

Remote App tile

This tile is for Windows clients specific settings.
You can choose your display between RemoteApp (remote connection without the remote desktop) or Standard RDP. You can also decide if you want documents to be printed on the user default printer, display a local preview or the local printer choice.

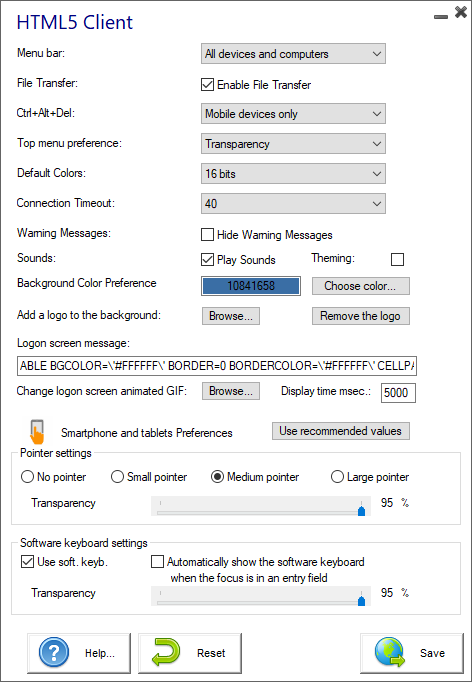
HTML5 client tile

On this tile, you can edit the parameters for the HTML5 client web display. More information on this page.

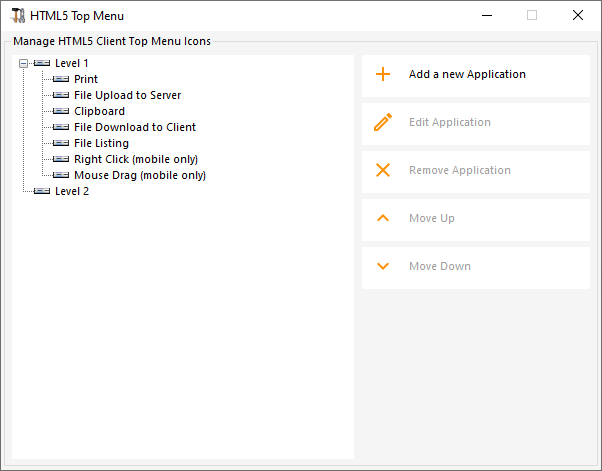
HTML5 Top Menu Tile

This tile enables you to choose the applications to display on level 1 or 2 on the Top Menu of your generated remote web session. You can also edit these applications in order for them to appear on a specific client type : pc, mobile, ios... on or all of them.

Generating the HTML Web Access page
We advise you to try a "Preview" before generating a new HTML Web Access page.
Once you are pleased by the preview, then you can click on the "Publish" button to generate and publish the page to your web server's root folder.
You will be asked for a page name. If you want to overwrite your default page, use "index". In this case, the newly published web page will be accessible at: http://your-server.com/index.html